Embedded Storefront
The embedded storefront is a lightweight integration which drops the FlipGive Rewards experience in its entirety directly into the client host application. The embedded storefront is also themed to match client branding to make the integration seamless.
With a single backend SDK to integrate and a bit of configuration of the host partner mobile app you can be up and running with the FlipGive Rewards embedded storefront quickly. Additional UI customizations can be made to link users of your app seamlessly to Rewards, providing an instant loyalty program that looks and feels like a native part of your product.
User experience
| Step 1 | Step 2 |
|---|---|
| Links to launch the embedded storefront are added to the client host application. There are many ways to do this but it should be done in a way that feels helpful and a native experience in your app. | Upon clicking this link the embedded storefront is launched in a dedicated webview within the app. Alternatively you can launch the storefront as an external web page in a browser. |
 |  |
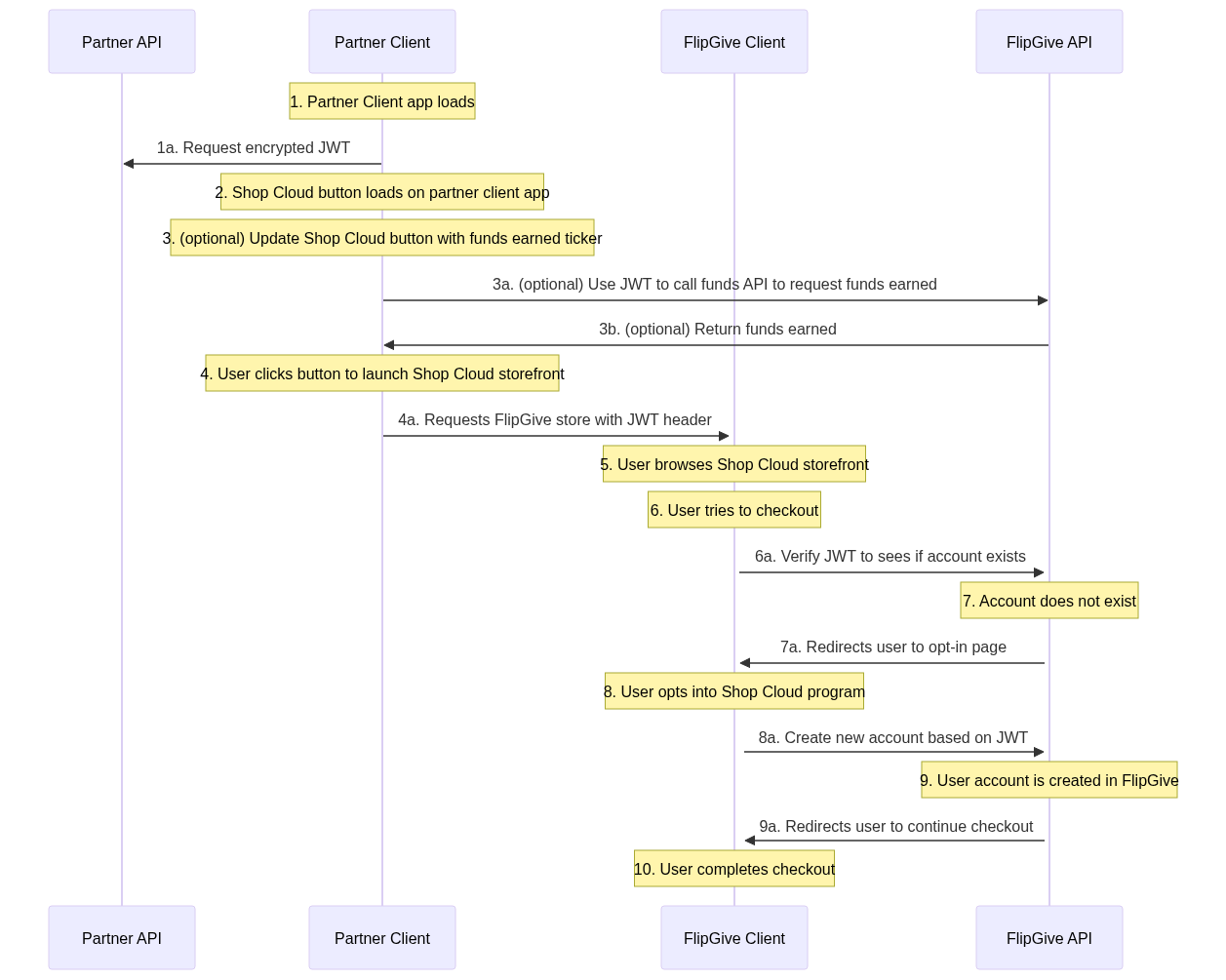
How it works
This solution requires the user to be authenticated on the client host application before the FlipGive Rewards application is launched. The embedded storefront is most effective when presented on a section of the app that gets regular recurring traffic, and is presented in such a way that it complements the tasks that users are trying to achieve.
The embedded storefront requires the installation & configuration of a back-end SDK file whose role is to encrypt user attributes such as user email and name into a user token using a secret key to append to all https requests.
Once integrated, the host client application can either use sample front-end code widgets we provide (in React Native, Kotlin, SwiftUI) to create a call-to-action button to launch the FlipGive Rewards application OR simply link to the FlipGive Rewards storefront in an application webview/iframe if on web. The only requirement is to ensure the user token is appended to the URL when calling the FlipGive Rewards application.
If you are fully embedding FlipGive Rewards into a mobile app you will need to setup & configure an in-app webview to house all of the SDK links.
To simplify the integration, the embedded storefront does not use SSO but instead passes a user/team token with every request via a hashed value which is encoded with a secret key. FlipGive by default will unpack every request and check if this user already exists and either present a “New User” or “Registered User” state.
If the user is a “New User” we won’t create an account for them unless they take an action that requires registration (i.e. make a purchase, look at purchase history, user settings, etc.) at which point we will prompt them with a simple opt-in screen to help them understand that they are opting into the FlipGive Rewards application and will receive emails from FlipGive in the future.
If they agree we will unpack the token and register the user on our application. We will require the host client application to save user token to the application’s local secure storage; this way future requests will then be presented to a “Registered User” where they will get access to all “Registered User” features and any additional customizations to the store or user configurations will be presented.
Additionally to facilitate deep-links into this embedded store you should configure mobile app deep links to this webview, as this will allow FlipGive transactional emails to drive traffic to your mobile app and open the webview. An example of this would be a link to a digital gift card they just purchased.
Finally, we recommend integrating with our earnings notification webhook so that you can save earnings update on your end to display the amount earned to the user within your application and various email/push notifications.